北京web前端培训解决css3前缀问题的插件-Autoprefixer!
发布时间:2018-04-14 15:11:13 已帮助:345人 来源:北京泛艺学苑
我们在
前端开发中,经常会遇到一些属性需要添加前缀属性,比如-webkit-transform:auto;或者displsy:-webkit-flex;这些需要添加前缀的属性多且难记,很容易就会在上面出现错误,给我们增加不必要的调试,浪费我们的时间。今天我就为大家介绍一个能解决这个问题的插件-Autoprefixer
Autoprefixer是一款基于postcss的插件,他能检测你写出的css属性并且判断他是否是需要添加前缀的属性,如果是就会自动为该属性添加前缀。让我们来看一下效果吧
div{
flex;
}
这是Autoprefixer处理之前的css代码
div{
display:-webkit-box;
display:-ms-flexbox;
display:flex;
}
这是Autoprefixer处理之后的css代码
他能自动位代码添加浏览器前缀属性,这大大简化了我们的开发工作,这也是我今天向大家推荐这款插件的原因
不过这个插件安装起来有点复杂,在这里介绍一下流程
它是基于node.js运行的,所以你需要先安装node.js。你可以在node.js的官网下载到它的安装包,你也可以使用别的安装方。
然后是npm,npm是nodejs官为nodejs定制的一个工具,是Node.js的包管理器,通过npm可以下载安装nodejs的模块包。如果你下载的是版本较高的node.js,那么包里很可能已经集成了npm,不需要你自行安装,在cmd命令行中输入npm-v如果反馈是4.0.2之类的版本号那么你就不需要安装,否则请安装npm,npm的安装方法百度有很多,就不在这介绍了
之后就是Autoprefixer了,在cmd命令行中输入npm install autoprefixer-g mac下可能需要加sudo,这个原生载点在国外,速度可能会很慢,如果实在无法安装可以用国内的镜像载点,方法就是把命令中的npm改成cnpm,这是等程序运行完就完成了。你可能觉得这太简单了,但安装过程就是这样的
最后是postcss,Autoprefixer其实是postcss的插件,在cmd命令行中输入npm install postcss-cli-g来进行安装,同样可以使用国内镜像载点
全部安装好了之后,我们就可以在自己的编辑工具中配置Autoprefixer了
我自己用的是HBuilder,就就讲讲在HBuilder中配置Autoprefixer的方法吧
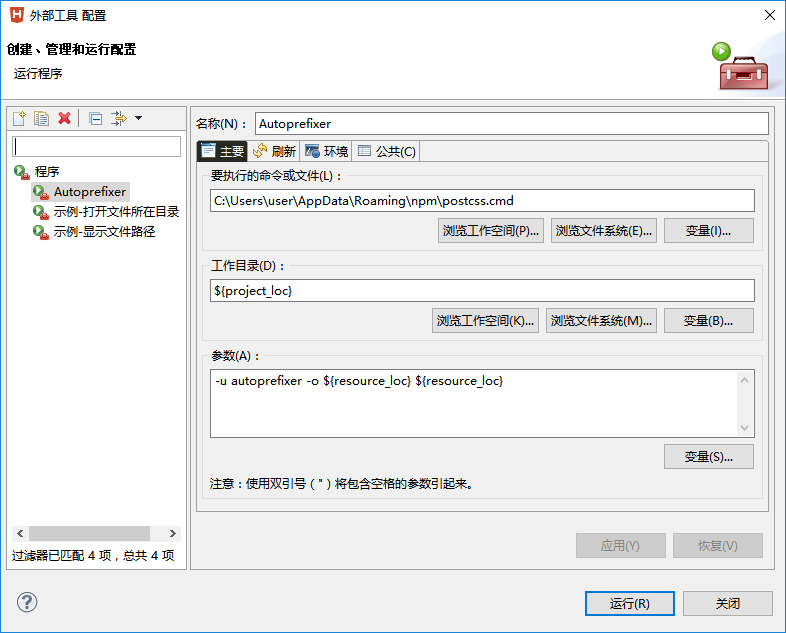
打开HBuilder进入主界面,点击运行-外部工具-外部工具配置,然后新建一个外部工具,配置如下

第二行要执行的命令或文件的路径可能根据各位的系统版本有所差异,请自己纠正,主要就是找到postcss.cmd这个文件
配置完成之后就可以使用了,右键选择外部工具使用还是自己设置快捷键都可以,使用后需要一点时间处理,视代码长度大概两秒到十余秒吧
以上就是对Autoprefixer的介绍了,希望对各位有用
以上就是
北京泛艺学苑
小编为您整理北京web前端培训解决css3前缀问题的插件-Autoprefixer!的全部内容,更多精彩请 在线咨询
也可以拨打咨询电话:
400-888-4846
让在线老师为你详细解答