UI设计中的色彩使用技巧
发布时间:2020-05-17 14:21:44 已帮助:424人 来源:天津诚筑说
设计师有时可以花费大量时间来选择正确的调颜色。在这篇文章中,我们将为您提供一些有用的技巧,帮助设计师选择合适的颜色来进行UI设计,并使这个过程更容易和更有成效。
一、颜色的含义
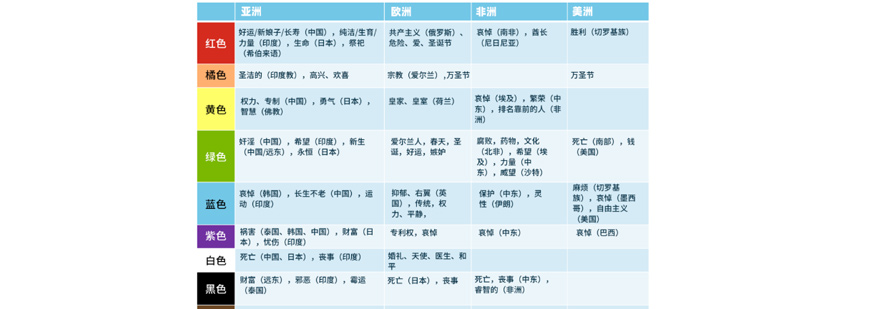
几个世纪以来,科学家们一直在研究某些颜色的生理效应。除了美学之外,色彩是情感和联想的创造者。色彩的意义会因文化和环境的不同而有所差异。这就是为什么你在时装店里看到黑色和白色的原因。他们希望显得优雅而升华。

红色--热情、爱情
蓝色--负责任、信任
黑色--优雅、高端
白色--纯洁、纯真、干净
橙色--活力、热情、快乐
二、60-30-10规则
一个被称为"60-30-10"的简单规则可以帮助你创造一个适当的平衡。这个技巧来自于室内设计--它经常被应用于房屋装饰。通过遵循这个规则,你会有60%的主色调,30%的次要颜色,10%的强调色。这个公式之所以有效,是因为它能创造出一种平衡感,让人的视线从一个焦点转移到下一个焦点,很舒服。它的使用方法也非常简单。
始终是灰度
我们喜欢在设计中用不同的颜色和色调进行探索,但当你意识到你已经花了10多个小时调整主色调或更改强调色时,这种行为可能会把你带入歧途。
另一方面,你应该强迫自己专注于间距和布局元素。这将为你节省很多时间。这样的约束是非常有成效的。反过来说,它不需要看起来很无聊。如果你想让它看起来好看,可以尝试不同的色调。
对比是王道
有些颜色会很好地搭配,而另一些颜色则会发生冲突。它们之间的相互作用是有明确的规则的,可以在色轮上观察到。你应该知道这种方法,但没有必要手动去做。
获得灵感
Behance永远是寻找灵感的场所。它也有按颜色搜索的工具,所以当你想做视觉研究时,其他设计师是如何使用特定颜色的。
三、工具
我们为您的UI设计选择颜色的一些工具进行了汇总。它们肯定会帮你节省很多时间:
Kuler
Kuler来自于Adobe公司,已经和我们一起使用了很长时间。它可以在桌面版的浏览器中使用。如果您使用的是桌面版,您可以立即将配色方案导出到Photoshop中,并开始为您的产品使用它们。
Coolors.co
您可以简单地设置所选颜色,然后按空格键生成调色板。Coolors还能让你上传一张图片,并从中制作一个调色板。它的神奇之处在于,你不只限于一个结果,相反,你有一个选色器,可以让你修改参考点,生成更好的结果。
Designspiration.net
想象一下,你对你的色调有了一个粗略的想法,但你想看看这个组合的例子。Designispiration是一个很好的工具,可以用于这项工作。你最多可以选择5种颜色,然后搜索与你的查询相匹配的图片。它不仅对于寻找具有特定调色板的图片非常好,而且还可以在UI设计中真正的实现它们。
Paletton
它与Kuler类似,但不同的是,你不只限于5种色调。Paletton是一个有用的工具,当你有了主色调,想玩更多的色调时,Paletton是一个有用的工具。
结论
色彩是UI设计的基石。我们上面提到的提示可以让你在UI设计过程中选择合适的颜色,让你的UI设计工作更加轻松。花一些时间来创建一个最适合你的网站或移动应用的调色板,并将其和谐地应用到整个UI设计中。
以上就是
天津诚筑说
小编为您整理UI设计中的色彩使用技巧的全部内容,更多精彩请 在线咨询
也可以拨打咨询电话:
400-666-4820
让在线老师为你详细解答