全国

- 咨询热线:
400-882-6311


来源:[本站编辑] 发布时间:2023-12-18 17:52:45 浏览194次

Web前端开发是一个不断发展的领域,面试时你可能会遇到各种问题,从基础的HTML、CSS和JavaScript知识到框架、性能优化以及最新的前端技术。以下是一些你可能会在面试中遇到的问题,以及如何准备回答它们。
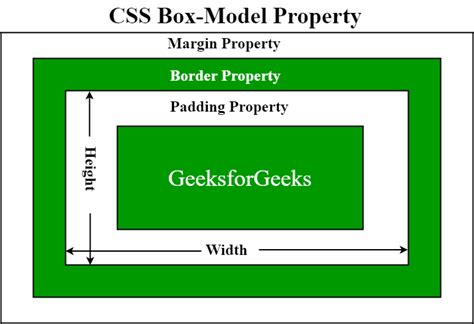
1. 你能解释一下盒模型(Box Model)吗?
在Web前端面试中,理解盒模型的概念至关重要。盒模型包括内容(content)、内边距(padding)、边框(border)和外边距(margin)。确保你能解释每个部分的作用,并知道如何在CSS中控制它们。

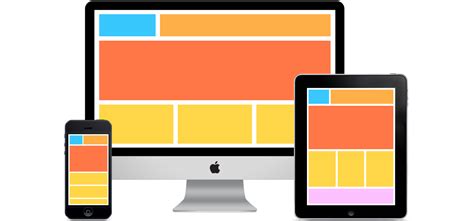
2. 如何实现响应式设计?
响应式设计是前端开发中的热门话题。你应该熟悉使用媒体查询(media queries)来调整不同屏幕尺寸的布局。准备一些例子,展示你如何使用flexbox或grid系统来创建响应式网页。

3. 你有使用过哪些JavaScript框架或库?
现代Web开发很大程度上依赖于框架和库,如React、Angular或Vue。讨论你使用过的框架,强调你的项目经验,以及你如何利用这些工具解决实际问题。

4. 你如何优化网页性能?
网页性能优化是前端开发者的重要技能。你应该能够谈论减少HTTP请求、优化图片、使用CDN、缓存策略以及代码分割等技术。
5. 在项目中,你是如何处理跨浏览器兼容性问题的?
跨浏览器兼容性是前端开发中的常见挑战。分享你如何使用polyfills、前缀、以及在不同浏览器上测试你的代码的经验。
准备这些问题时,记得结合实际项目经验来回答,这样可以展示你的实战能力。同时,也要准备好讨论你的代码作品,可能会有面试官要求现场编码或审查你的GitHub项目。最后,保持对新技术的好奇心和学习热情,这会给面试官留下深刻印象。
面试是一个双向选择的过程,除了准备技术问题,也要准备好询问公司的文化、团队结构和项目情况,这样可以帮助你更全面地了解未来的工作环境。
 管理类联考套餐D
管理类联考套餐D 二级建造师模考串讲课程
二级建造师模考串讲课程 二级建造师习题精讲课程
二级建造师习题精讲课程 二级建造师精讲强化课程
二级建造师精讲强化课程 一级建造师习题精讲课程
一级建造师习题精讲课程